Archiv: Ältere Artikel zum Thema Webdesign
Den Chat als Support-Chat einrichten
Der Chat ist auch als Support-Chat nutzbar. Die Installation der erforderlichen zusätzlichen Komponenten erfolgt in wenigen Schritten.
Bild: Wikimedia/Sharique.m3em
Das Vertical-Video-Syndrom – und das Rezept dagegen
- Ein typisches Smartphone-Video — hochkant gefilmt.
Schnell mal ein Video mit dem Smartphone gedreht. Und weil man Smartphones für gewöhnlich hochkant hält, wird das Video eben auch Hochformat. So lange man das Filmchen nur auf dem Smartphone schaut, ist alles in Ordnung.
Was aber, wenn der Film zuhause auf dem Computer, oder gar auf dem Fernseher / Beamer gezeigt werden soll?
Skiplinks für alle Browser
Skiplinks (englisch: to skip, deutsch: überspringen) sind Links, die es ermöglichen, größere Bereiche einer Webseite zu überspringen, zum Beispiel die Navigation. Skiplinks unterstützen Nutzer, die nur mit der Tastatur arbeiten, zum Beispiel blinde Menschen, oder Nutzer mit motorischen Einschränkungen.
Skripte von Drittseiten einbinden, ohne die Performance der eigenen Site zu beeinträchtigen
Kaum eine moderne Website kommt ohne die Einbindung von Drittanbieter-Skripten aus.
Das Problem dabei: Diese externen Skripte können die Performance der eigenen Website negativ beeinflussen, oder schlimmstenfalls die eigene Website unbenutzbar machen. Zum einen durch die schiere Größe und die Anzahl der HTTP requests. Schlimmstenfalls können nicht reagierende externe Skripte den Aufbau der eigenen Seite extrem verlangsamen oder gar gänzlich verhindern
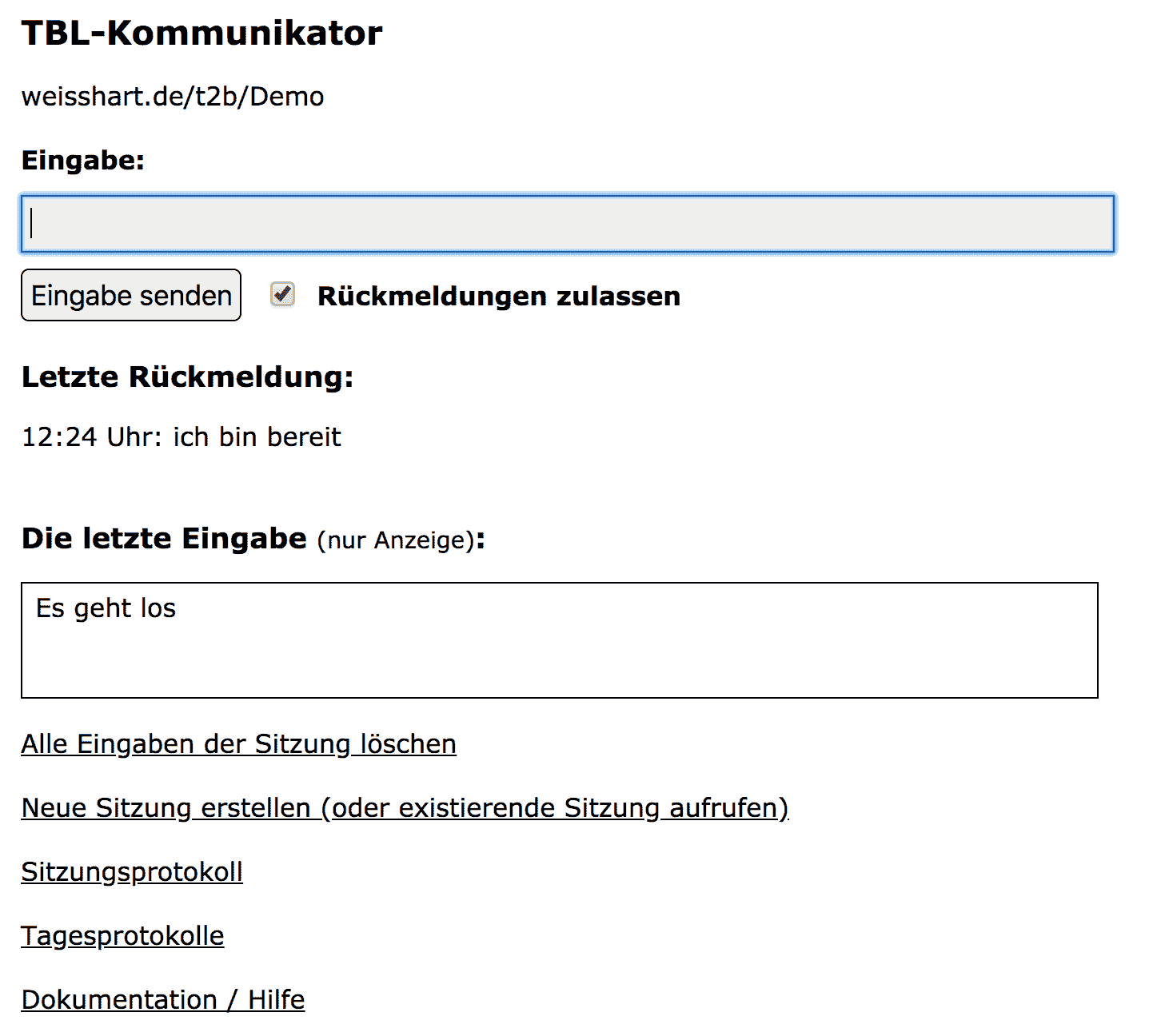
Der TBL-Kommunikator
Ein Werkzeug zur Kommunikation mit taubblinden oder hörsehbehinderten Menschen. Der TBL-Kommunikator ermöglicht die asynchrone elektronische Kommunikation. Asynchron bedeutet, dass Schreib- und Lesegeschwindigkeit entkoppelt sind. Der taubblinde oder hörsehbehinderte Leser bestimmt selbst seine Lesegeschwindigkeit. Dadurch ist der TBL-Kommunikator auch besonders zur Benutzung mit einer Braillezeile geeignet.
Vom Tabellenlayout über RWD (Responsive Web Design) zu AWD (Adaptive Web Design)
Responsives Web Design (RWD) alleine reicht in Zeiten der mobilen Internet-Nutzung nicht aus.
Das HTML5 video-Element — Stand 2014
Vor einer gefühlten Ewigkeit habe ich über meinen ersten Versuch mit dem nativen video-Element berichtet. Das muss so um das Jahr 2009 gewesen sein.
Was hat sich seitdem getan?
Der erste Test mit dem Able Player
Der Able Player, Nachfolger des AAP Players, von mir angepasst, und einer ersten Beurteilung unterzogen.
Das HTML5 <audio>-Tag - Stand 2014
Vor 5 Jahren wurde das HTML5 <audio> Tag erstmals vom Firefox 3.5 unterstützt.
Wie ist der Stand heute?
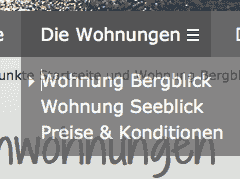
Dropdown Menü - barrierefrei und responsive
Horizontale Navigationsmenüs kommen kaum ohne sogenannte Dropdowns aus, weil die zur Verfügung stehende Breite des Monitors in der Regel nicht für alle Navigationspunkte ausreicht. Diese Aussage gilt heute, in Zeiten von Tablets und Smartphones mehr denn je.
Existierende Lösungen sind zumeist mit der Tastatur nicht bedienbar, also nicht barrierefrei. Und natürlich muss heute jede Lösung responsive sein, sich also an die verfügbare Monitorbreite (Tablets, Smartphones) anpassen.
Interaktive 360 Grad Panoramen mit dem iPhone erstellt
Mit dem iPhone und der genialen App 360PANORAMA ganz schnell mal ein Panorama erstellen, und dann auf der Website als interaktives Panorama einbinden. Könnte für den einen oder anderen Anwendungsfall passen.
Icons, nur mit CSS gestaltet
Auch im IE 8, und sogar mit Screen Reader nutzbar. Die Implementation ist genial einfach. Nur eine CSS Datei auf den Server und in die Seite einbinden. Ebenso einfach die Syntax zum Einbinden eines Icons. Einziger Nachteil, soweit ich das im Moment sehe, ist die beschränkte Anzahl verfügbarer Icons.
Ein Chat für Webradios und Radio-Mods
Radio-Moderatoren nutzen gerne einen Chat, um untereinander, aber auch mit den Besuchern des Webradios zu kommunizieren. Mein Chat eignet sich aus verschiedenen Gründen ganz besonders gut für diesen Anwendungsfall. Zum Beispiel durch den eingebauten Radio-Player.
Deine erste Homepage
Es muss nicht immer Typo3 sein - die Zweite
"Dreimal klicken - und Sie haben eine eigene Homepage, ohne programmieren zu müssen."
So oder so ähnlich lauten die Anpreisungen vieler Webhosting-Anbieter.
Mag ja sein, dass es tatsächlich möglich ist, dieses Versprechen einzuhalten.
Aber das Ergebnis kann nur Spielerei sein, und ist nicht ausbaufähig. Viele angehende Webmaster haben dies früher oder später festgestellt.
Ein »Mini-CMS« mit Markdown
Es muss nicht immer Typo3 sein
Ich hab' mal auf Basis von Markdown ein Mini-CMS geschrieben. Kunden können damit vorab definierte Bereiche ihrer Website selbst pflegen. Das genügt in vielen Fällen. (Meine) Kunden wollen in der Regel keine neuen Seiten anlegen, oder gar die Struktur der Site ändern.
TwitPicDescription
Ein Bildbeschreibungs-Tool zum Twittern.
Du solltest jedes Bild vor dem Twittern mit einer Beschreibung versehen. Blinde Twitteristi werden dir für diese kleine Mühe dankbar sein. Dieses Tool macht dir die Arbeit leicht.
Direkt zum Tool: w7t.de
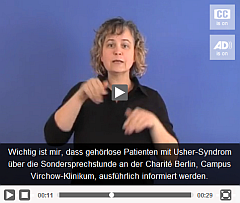
Ein barrierefreier Video Player - der beste bisher
Basis des Players ist der bekannte JW Player, von Wolfram Huber zum "Barrierefreies Video Player Framework" erweitert. Nähere Angaben hierzu, sowie eine ausreichende Installationsanleitung finden sich auf accessibility.at
Der Player ist sowohl mit Tastatur als auch mit Screen Readern gut zu bedienen. Damit eignet er sich sehr gut auch für die Zielgruppe hör- und/oder sehbehinderte Menschen.
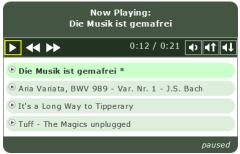
Ein barrierefreier Audio Player
... der beste bisher!
Ein eigener Klingelton fürs iPhone
Eine Schritt-für-Schritt-Anleitung, um dir selbst einen Klingelton für dein iPhone zu erstellen. Aus deinem Lieblingssong, oder einer eigenen Aufnahme.
Ein Live-Video-Stream mit dem iPhone
Von unterwegs mal schnell einen Live-Video-Stream zu erzeugen, das hätte was. Es gibt für das iPhone eine kostenlose App, die genau das macht.
Webservices cachen
Verlasse dich nie darauf, dass Webservices immer funktionieren! Du solltest grundsätzlich immer den letzten validen Return des Webservices auf deinem Server cachen und erst mit dem nächsten validen wieder überschreiben.
Testwerkzeuge und Validatoren
Sauberen, korrekten (X)HTML- und CSS-Code schreiben - ob von Hand, oder mit einem CMS-System, mit einer Blog- oder Forensoftware, ist eine Sache. Aber auch hierbei gilt: Kontrolle ist besser. Um Webseiten nach allen denkbaren Kriterien zu testen, gibt es eine Fülle von Werkzeugen, viele davon online. Ich habe mal in meine Werkzeugkiste gegriffen, und stelle meine wichtigsten Tools vor.
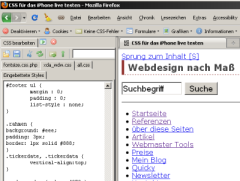
CSS für das iPhone live testen
Klar, jede Webseite kann man mit dem iPhone und fleissigem Zoomen (mit Daumen und Zeigefinger) und Herumgeschiebe des für den Monitor zu großen Inhalts irgendwie betrachten. Aber Übersichtlichkeit ist etwas anderes. Ich bediene daher auch das iPhone mit dem Stylesheet für Handhelds und Handys. Der Artikel zeigt, wie man sich eine Arbeitsumgebung schafft, um dieses CSS auf einfache Art zu editieren und zu testen.
Das Logo ist auch Link zur Startseite
Der Link zur Startseite. Es ist inzwischen allgemein bekannt, dass Nutzer den Link zur Startseite auf dem Firmenlogo erwarten. Für gewöhnlich also links oben auf der Seite.
Natürlich wäre es hübsch, wenn dies irgendwie signalisiert wird. Am besten nur, solange die Maus oder der Tastaturfokus auf dem Logo liegt.
Ein Fortschrittsbalken - auch für den Yahoo Media Player zum Mitnehmen
Ist ja wirklich pfiffig, der Yahoo Media Player "zum Mitnehmen".
Aber jetzt fehlt wieder der Fortschrittsbalken, den wir auf eigenen Seiten eingebaut haben.
Damit konnte ich mich nicht zufrieden geben ...
Der Yahoo Media Player "zum Mitnehmen"
Schön, jetzt haben wir also den Yahoo Media Player auf der eigenen Seite installiert.
Aber was ist mit den zahlreichen Seiten im Web, die mp3 immer noch zum Download anbieten? Wäre es nicht pfiffig, wir könnten den Yahoo Player auf diese Seiten mitnehmen, um Musik auch dort ohne langes Warten auf den Download sofort genießen?
Einen online-mp3-Player mit einer einzigen Zeile HTML Code erstellen
Der Yahoo Media Player. Pfiffig, stylisch, und »fast« barrierefrei. Ganz einfach zu installieren. Dann noch ein wenig aufpeppen, und das Teil wird noch stylischer.
"Böses" JavaScript –
"Gutes" JavaScript
Wie setzt man JavaScript richtig ein? Was ist beim Einsatz von JavaScript zu bedenken und zu berücksichtigen.
Und wie ist das mit der Barrierefreiheit von JavaScript?
Webseiten mit einem Screen Reader auf Barrierefreiheit testen
Wer wirklich Wert auf Barrierefreiheit legt, kommt um Tests mit einem Screen Reader nicht herum.
Der Artikel beschreibt eine schnelle, schlanke Methode unter Verwendung des kostenlosen Screen Readers NVDA.
Screen Reader NVDA auf U3-Stick mit neuem AutoLauncher installieren
Der Screen Reader NVDA kann auch auf einem USB-Stick betrieben werden. Damit steht auch auf fremden Rechnern (fast) immer ein Screen Reader zur Verfügung. Das Problem für blinde Benutzer: Das Starten der .exe Datei auf dem USB-Stick wird in aller Regel nur mit sehender Hilfe gelingen. Abhilfe zeigt dieser Artikel.
RSS Feed auf der eigenen Homepage anzeigen
RSS Feeds gibt es wie Sand am Meer. Fast jedes Blog oder CMS erzeugt auch einen Feed. Wie wäre es, den Inhalt eines beliebigen Feeds auf der eigenen Homepage anzuzeigen? Automatisch aktualisiert!
Links zu fremden Seiten in neuem Fenster öffnen – mit Gedächtnis
Die Geister scheiden sich daran, wie denn nun ein Link am besten geöffnet werden soll. Die einen schätzen ein neues Fenster, um die alte Ansicht nicht zu verlieren. Andere hassen das Fenstergewirr.
Ich überlasse die Wahl meinem Besucher!
Neu: Eine zusätzliche Funktion, die für Gedächtnis sorgt, und die getroffene Wahl für alle Seiten eines Webauftritts übernimmt.
Anzeigen und verbergen von Bereichen mit JavaScript
Manchmal möchte man Bereiche auf einer Webseite erst bei Bedarf anzeigen, die Seite soll erst einmal übersichtlich und aufgeräumt sein. Erst nach einem Klick sollen Details gezeigt werden. Eine barrierefreie Lösung auf Basis von JavaScript beschreibe ich in diesem Artikel.
@font-face embedding
Das Ende für alle Textersetzungstechniken - und vielleicht der Anfang typographisch schön gestalteter Seiten im Web?
Ein barrierefreier Online Video Player
Die Zeit bleibt nicht stehen, und gerade beim Thema Barrierefreiheit gibt es immer wieder Neues: Inzwischen setze ich einen neuen Video Player ein, der hinsichtlich Barrierefreiheit alles in den Schatten stellt, was ich bisher im Web gesehen habe.
Firefox 3.5 und das audio Tag
Ein Versuch mit dem <audio> Tag von HTML 5. Der Firefox 3.5 spielt damit Audios im open audio format (Ogg Vorbis) und WAV ab, ohne dass dazu ein spezielles Plugin nötig wäre. Ein interessanter Ansatz.
Firefox 3.5 und das video Tag
Ein Versuch mit dem <video> Tag von HTML 5. Der Firefox 3.5 spielt damit Videos im open video format (Ogg Theora) ohne Flash oder ein anderes Plugin ab. Ein interessanter Ansatz.
Hintergrundmusik auf Webseiten
Hintergrundmusik auf Webseiten ist - vorsichtig ausgedrückt - einer der beliebtesten Anfängerfehler. Im Web wird, zu Recht, nachdrücklich davor gewarnt. Diese Warnungen kann man im Wesentlichen wie folgt zusammenfassen: Hintergrundmusik, vor allem, wenn sie ungefragt losdudelt, führt dazu, dass die meisten Besucher die Seite sofort wieder verlassen. Eine Suche nach "Hintergrundmusik auf Webseiten" listet daher - zu Recht - hauptsächlich Seiten auf, die vor dem Einsatz von Hintergrundmusik auf Webseiten warnen. Was aber, wenn ein Webmaster partout der Meinung ist, dass sein Fall ganz anders liegt, und dass auf seiner Seite Hintergrundmusik gerechtfertigt ist? Nun gut, dann wenigstens richtig.
Den Screen Reader Jaws zum Testen von Webseiten auf Barrierefreiheit benutzen
Übersetzung eines Artikels von http://webaim.org/articles/jaws/
Titel des Originals: Using JAWS to Evaluate Web Accessibility
JavaScript
Ein Artikel aus den Anfangszeiten meiner Beschäftigung mit Webdesign. Ich wollte ihn einfach nicht löschen.
Spam- / Werbe- / Müll- E-Mails
Ein Artikel aus den Anfangszeiten meiner Beschäftigung mit Webdesign. Ich wollte ihn einfach nicht löschen.
Formular- / Kommentar-Spam - und was man dagegen tun kann
Ein Artikel aus den Anfangszeiten meiner Beschäftigung mit Webdesign. Aber anscheinend immer noch aktuell.
Farbkontrast und Helligkeitsdifferenz nach W3C
Ein Artikel aus den Anfangszeiten meiner Beschäftigung mit Webdesign. Aber anscheinend immer noch aktuell.
Ich will meine Scrollbar sehen
Fast alle aktuellen Browser verbergen Scrollbars nach kurzer Zeit, wenn nicht gescrollt wird. Für Ästheten eine feine Sache. Und auch kein Problem, wenn es um die Scrollbars für den Viewport, also für die ganze Seite geht. Der User weiß aus Erfahrung, dass er scrollen kann und muss, um Inhalte "below the fold" zu sehen. Wenn aber einzelne Seitenelemente (z. B. divs) übergroße Inhalte besitzen, die nur durch Scrollen in Gänze sichtbar werden (CSS: overflow:auto/scroll), dann kann das ein entscheidendes Usability Problem darstellen …
Der Deppenlink – eine Seite soll nicht auf sich selbst verlinken
Eine berechtigte Forderung, wenn es um Usability im Allgemeinen, oder um Barrierefreiheit im Besonderen geht.
Es leuchtet ohne nähere Erklärung ein, dass das folgende Beispiel irritieren kann:
Du bist hier: Startseite - zur Startseite wechseln
Kategorien
- Webdesign
- Dies und das
- Audio
- Player
- Video
- Pagespeed
- CSS
- JavaScript
- PHP
- In eigener Sache
- Tipps und Tricks
- Usability
- Barrierefreiheit
- Tools
- RWD
- Spam
- Chat
- Datenschutz
- iPhone
- Mac(Book)
Archiv / Jahre
- Aktuelle Artikel
- Artikel 2023
- Artikel 2022
- Artikel 2021
- Artikel 2020
- Artikel 2019
- Artikel 2018
- Artikel 2017
- Diese Seite: Artikel 2016 und älter
Artikeltexte und Code-Snippets: Creative Commons CC BY-SA 4.0
Medien (Bilder, Videos, Audios) sind evtl. urheberrechtlich geschützt.