Aktuelle Artikel zum Thema Webdesign – 2023
Mehrere HTML5 Video-Player auf einer Seite
Vor längerer Zeit habe ich gezeigt, wie man mehrere Audio-Player auf einer Seite so einbindet, dass mit dem Anhalten des einen Players alle anderen gestoppt bzw. pausiert werden.
Das funktioniert natürlich auch mit Videos.
Ein einfacher Counter (Besucherzähler) mit wenigen Zeilen PHP
Es muss nicht immer gleich ein mächtiges Analysetool wie Google Analytics oder Matomo sein. Manchmal will man einfach nur wissen, wie oft eine bestimmte Seite besucht wird.
Die Höhe eines iFrames responsiv dem Inhalt anpassen
Heute mal ein absolutes Nischenthema, das vermutlich nur ganz wenige interessiert. Ich veröffentliche es dennoch, auch weil meine Website mir selbst als Nachschlagewerk dient.
Frames gehören ja zum Glück in die Mottenkiste des Webdesigns. Aber für iFrames (Inline Frames) gibt es nach wie vor – mehr oder weniger sinnvolle – Anwendungsfälle.
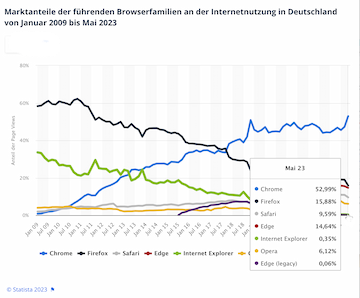
Ich unterstütze den Internet Explorer nicht mehr
Der Marktanteil des Internet Explorers an der Internetnutzung in Deutschland ist bis 2023 auf 0,35% gesunken. Dies rechtfertigt meines Erachtens die Entscheidung, den IE nicht mehr explizit zu berücksichtigen.
Video-Untertitel automatisch erstellen
Die WCAG / BITV fordern für barrierefreie Webseiten:
Die technische Umsetzung dieser Forderung ist recht einfach. Einfach das video-Tag um das track-Element erweitern, um die Datei untertitel.vtt einzubinden:
Video automatisch pausieren wenn es aus dem Viewport gescrollt wird
Moderne Browser verhindern Video- und Audio-Autoplay, das "automatische Losdudeln von Musik" beim Aufruf einer Webseite. Zu Recht,
wie ich meine.
… eine interessante Möglichkeit: Ein Video automatisch pausieren, wenn es aus dem Viewport gescrollt wird.
Unicode Character an Stelle von Grafiken verwenden
Die Aufgabenstellung:
Ein Symbol soll so in eine Webseite eingebunden werden, dass es wie Schrift mittels CSS gestyled werden kann.
⏻ … Ausschalten!
Bessere Texte im Handumdrehen - Schreiben Sie klar, präzise und fehlerfrei
Nachdem Künstliche Intelligenz (KI) "brauchbare Texte auf Knopfdruck" erstellt, bietet DeepL Write von den Entwicklern des "Übersetzungswunders" DeepL Translate nun auch die automatische Optimierung von Texten an.
Warum Webseiten generell barrierefrei gestaltet werden sollen.
Artikel automatisch erstellt von ChatGPT.
Webseiten sind heute ein wichtiger Teil unseres täglichen Lebens und werden von vielen Menschen genutzt, um Informationen zu finden, zu kommunizieren und online zu shoppen. Es ist daher wichtig, dass Webseiten für alle Nutzer zugänglich und leicht zu verwenden sind, unabhängig von ihren Fähigkeiten oder Einschränkungen.
Kategorien
- Webdesign
- Dies und das
- Audio
- Player
- Video
- Pagespeed
- CSS
- JavaScript
- PHP
- In eigener Sache
- Tipps und Tricks
- Usability
- Barrierefreiheit
- Tools
- RWD
- Spam
- Chat
- Datenschutz
- iPhone
- Mac(Book)
Archiv / Jahre
- Aktuelle Artikel
- Diese Seite: Artikel 2023
- Artikel 2022
- Artikel 2021
- Artikel 2020
- Artikel 2019
- Artikel 2018
- Artikel 2017
- Artikel 2016 und älter
Artikeltexte und Code-Snippets: Creative Commons CC BY-SA 4.0
Medien (Bilder, Videos, Audios) sind evtl. urheberrechtlich geschützt.