Artikel zum Thema Webdesign – 2018
E-Mail-Verschlüsselung mit S/MIME auf dem Mac
Angeblich werden nur 16 % aller E-Mails verschlüsselt. Ich habe erhebliche Zweifel, dass es so viele sind. Warum? Die Einrichtung von E-Mail-Verschlüsselung ist leider immer noch für die meisten Nutzer ein Buch mit sieben Siegeln, viel zu kompliziert.
Schriftgröße individuell einstellbar - wichtig (auch) für Tablets und Smartphones
Die Schriftgröße ist ein wichtiges Kriterium – unter vielen anderen –, um Besuchern den Aufenthalt auf deiner Website möglichst angenehm zu gestalten, um die Besucher auf der Site zu halten.
Was aber ist die „richtige“ Schriftgröße?
PayPal-Login ohne Umweg
Wer, wie ich, mehrmals am Tag auf sein PayPal-Konto zugreift, wird vielleicht folgenden Tipp schätzen – wenn er den Trick nicht ohnehin schon kennt.
Cool URIs don't change
Ich mag es gar nicht, wenn ich nach dem Klick auf einen Link nur eine Fehlermeldung zu sehen bekomme.
Kunde droht mit Auftrag – Bedingung: Fehlerfreie Funktion
Konkret: Kunde will eine Lizenz für mein Chatscript erwerben, falls ich ihm garantiere, dass das Script fehlerfrei läuft. Meine Antwort:
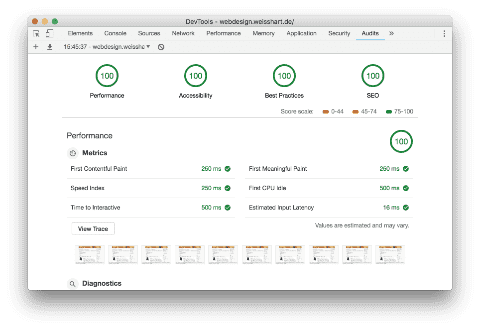
Lighthouse: Ein Werkzeug zur Optimierung der Qualität von Webseiten
Die Anzahl von Tools zur Optimierung von Webseiten ist schier unerschöpflich. Neben zahlreichen Werkzeugen zum Testen einzelner Aspekte, z. B. Ladezeit, Barrierefreiheit, SEO gibt es auch echte Allrounder.
Einen dieser Allrounder – Lighthouse von Google – möchte ich kurz vorstellen.
E-Privacy-Verordnung – oder: Der EU-Cookie-Irrsinn reloaded?
Seit Jahren kommentiere ich, was ich gerne als "EU-Cookie-Irrsinn" bezeichne. Wer im Web unterwegs ist, kennt und hasst sie: Die nervigen Hinweise auf Cookies, die zur Verbesserung von irgendetwas dienen sollen. Der einzige Sinn hinter diesen Pop-ups ist wohl, den Seitenbesucher zum Wegklicken dieses (Un-)dingens zu animieren. Denn der übliche Hinweis "… wenn Sie damit nicht einverstanden sind, verlassen Sie bitte unsere Website" ist ganz bestimmt nicht ernst gemeint.
Ein Slider nur mit CSS
Noch ein Slider
Diesmal ganz ohne JavaScript, nur mit ein paar Zeilen CSS realisiert. Häufig genügt das, vor allem, wenn auf die automatische Aktualisierung verzichtet werden kann.
Ein responsives, barrierefreies, horizontales, sticky Dropdown-Menü
Vor ca. 4 Jahren habe ich mein erstes responsives, barrierefreies Dropdown-Menü vorgestellt. CSS bietet inzwischen viele neue Möglichkeiten, die sich auch produktiv einsetzen lassen, weil sie von allen modernen Browsern unterstützt werden. Diese Entwicklung hat mich animiert, ein neues, responsives, barrierefreies, horizontales, sticky Dropdown-Menü zu schreiben, unter Nutzung der neuen Möglichkeiten.
Mindestbreite von Text neben gefloateten Bildern
Das letzte offene CSS-Problem gelöst?
Bilder von Text umfließen lassen. In den 90er-Jahren hat man das mittels Layout-Tabellen gelöst. Mit der Einführung von CSS ging es eleganter: mittels der Anweisung float:left bzw. float:right. Das war auch gut so, so lange PC-Monitore immer größer wurden. Seit einigen Jahren werden sie jedoch kleiner; sehr klein sogar. Stichwort: Tablets und Smartphones. Und plötzlich tauchte ein neues Problem auf …
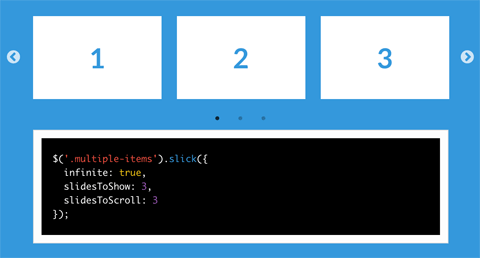
Slick: Karussel Slider
Slick – the last carousel you'll ever need
Slick ist ein Juwel. Es ist extrem flexibel konfigurierbar, akzeptiert praktisch jeglichen Inhalt für die einzelnen Slides, ist schlank: nur 11 kB JavaScript und 3 kB CSS, und erzeugt valides HTML.
DS-GVO – wie wurde die Datenschutz-Grundverordnung von webdesign weisshart umgesetzt
Weil ich nicht der einzige Webdesigner sein will, der nicht über die DS–GVO gebloggt hat, hier eine Auflistung, wie ich die Anforderungen umgesetzt habe. Hier, aber vor allem auf Kundenwebsites.
Google-Webfonts lokal ablegen – nicht nur wegen DS-GVO
Fonts einbinden ist ja so einfach, seit es Google-Webfonts gibt. Ein Meta-Tag in den Header, und fertig.
Ganz aktuell (Stichwort: DS-GVO) wird aber die Frage diskutiert, ob diese Einbindung möglicherweise unter Datenschutz-Gesichtspunkten bedenklich ist.
Eine Liste neben einem gefloateten Element korrekt darstellen
Links ein Bild, rechts davon eine Liste. An dieser einfach klingenden Vorgabe bin ich bisher immer wieder gescheitert, so sehr ich mich auch bemühte.
Video-Untertitel (nicht nur) für Menschen mit Hörbehinderung
Warum Untertitel?
- Übersetzung
- Häufig werden Untertitel immer noch als Übersetzung genutzt.
- Auch eine Übersetzung vom Bayrischen ins Deutsche kann evtl. Sinn machen.
- Unterwegs oder im Büro ohne Kopfhörer
- Im Zug ohne Kopfhörer, während der Arbeit (Kopfhörerverbot in vielen Büros), in einer lauten Umgebung, oder wenn es einfach gerade zu umständlich wäre, die Kopfhörer hervorzusuchen.
- 82% der Videos auf Facebook werden ohne Ton angeschaut!
- Videos, die automatisch starten
- z. B. auf Facebook, Twitter oder YouTube; dann ist es gut, wenn das Smartphone auf lautlos gestellt ist.
- Barrierefreiheit
ePrivacy-Richtlinie und Opt-in
Das Analysetool Google Analytics erfordert den Einsatz von Cookies. Nach der EU-Richtlinie 2009/136/EG […] (kurz sog. „Cookie-Richtlinie“) soll der Einsatz von Cookies im Internet nur noch dann erlaubt sein, wenn die Nutzer ausdrücklich und vorab eingewilligt haben. Die diesbezügliche Rechtslage in Deutschland ist jedoch unklar. Ich habe deshalb einen Test durchgeführt, um zu sehen, welche Konsequenz der Einsatz des Opt-in-Verfahrens hätte.
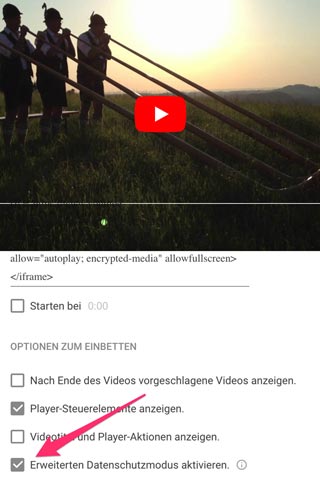
YouTube Videos und der Datenschutz
So bequem das Einbinden von YouTube-Videos auch sein mag, es beinhaltet eine Falle. Weil die Inhalte des iframe technisch eine eigene Website darstellen. Werden nun YouTube-Videos mit der Standardeinstellung in eigene Webseiten eingebettet, führt bereits deren Aufruf dazu, dass verschiedene Cookies gesetzt werden. Dies erfolgt unabhängig davon, ob der Websitebesucher das eingebettete Video anklickt oder nicht. Zumindest bei einem dieser Cookies handelt es sich um ein mehrere Jahre gültiges Cookie, welches auch zum Webtracking benutzt werden könnte.
Leichte Sprache – schwere Sprache
Kaum ein Aspekt der Barrierefreiheit ist so missverständlich wie die Leichte Sprache.
Leichte Sprache ist eine speziell geregelte sprachliche Ausdrucksweise des Deutschen, die auf besonders leichte Verständlichkeit abzielt. Die Leichte Sprache soll Menschen, die aus unterschiedlichen Gründen über eine geringe Kompetenz in der deutschen Sprache verfügen, das Verstehen von Texten erleichtern. Sie dient damit auch der Barrierefreiheit.
Animated Gifs durch Video ersetzen, Bandbreite sparen
Eine Technik, animated GIFs durch HTML5-Videos zu ersetzen, und dennoch das Look & Feel eines animated GIFs zu erzeugen. Das Erstaunliche daran: Die Dateigröße schrumpft durch den Einsatz von HTML5-Videos typischerweise um den Faktor 10.
Kategorien
- Webdesign
- Dies und das
- Audio
- Player
- Video
- Pagespeed
- CSS
- JavaScript
- PHP
- In eigener Sache
- Tipps und Tricks
- Usability
- Barrierefreiheit
- Tools
- RWD
- Spam
- Chat
- Datenschutz
- iPhone
- Mac(Book)
Archiv / Jahre
- Aktuelle Artikel
- Artikel 2023
- Artikel 2022
- Artikel 2021
- Artikel 2020
- Artikel 2019
- Diese Seite: Artikel 2018
- Artikel 2017
- Artikel 2016 und älter
Artikeltexte und Code-Snippets: Creative Commons CC BY-SA 4.0
Medien (Bilder, Videos, Audios) sind evtl. urheberrechtlich geschützt.