Artikel zum Thema Webdesign – 2020
Bildvergleich – vorher / nachher
Die Aufgabenstellung: Den Unterschied zwischen zwei Bildern zeigen. Am einfachsten wäre es natürlich, die zwei Bilder nebeneinander zu platzieren, in der Hoffnung, dass klar wird, was sich genau geändert hat. Aber es geht eleganter …
Eine responsive Tabelle - nur mit CSS
Mit ein wenig CSS eine Tabelle responsiv machen. Im Beispiel wird eine dreispaltige Tabelle auf Bildschirmen mit weniger als 600px Breite linearisiert, d.h. jede Zelle wird in einer eigenen Zeile mit vorangestelltem Spaltentitel angezeigt.
Panoramabilder auf der Webseite
Panoramafotos kann man heute mit jedem Smartphone aufnehmen. Wenn man so ein Panorama aber auf einer Webseite anbieten will, dann kommt man schnell an Grenzen; Man will einfach wischen / scrollen.
Nichts einfacher als das. Kein externer Dienst, nichts installieren, kein aufwendiges Script, nur eine einfache CSS-Anweisung; den Rest erledigt der Browser. Jeder Browser! Ohne Wenn und Aber, und vor allem ohne Ruckeln. Und sogar Tastaturnutzer können bequem mit den Pfeiltasten rechts / links scrollen.
weiterlesen: "Panoramabilder …"
Und hier eine für mobile Geräte optimierte Version: "Panoramabilder mobile-optimiert"
Lightbox-Alternativen angetestet
Eine Bildergalerie braucht man immer wieder. Ich habe mich daher nach Alternativen umgeschaut und 3 davon angetestet.
Der Artikel ist am 11.09.2020 von meinem Blog hierher umgezogen.
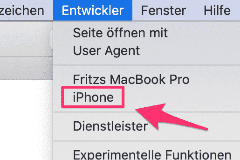
Mit dem Web-Inspector Mobile Safari debuggen
Für Entwickler, die responsive Webseiten auf dem iPhone debuggen wollen, also nicht nur das Layout prüfen, sondern auch Funktionen wie JavaScript testen, stellt Apple ein geniales Werkzeug zur Verfügung.
Handoff, ein geniales Werkzeug für Entwickler auf Mac und iOS
Mit Handoff kannst du auf einem Gerät mit der Arbeit beginnen, dann zu einem anderen Gerät in der Nähe wechseln und dort weitermachen, wo du aufgehört hast.
Aber warum ist dieses Apple-Feature für mich wichtig, und was, wenn es nicht (mehr) funktioniert?
<br> mit CSS stylen
Das HTML Element line break <br> produziert einen Zeilenumbruch in (Fließ-)Text. Es ist z. B. nützlich beim Notieren eines Gedichtes oder einer Adresse, wo die Aufteilung der Zeilen von Bedeutung ist. Es macht daher schon Sinn, wenn <br> nicht ohne Weiteres mit CSS gestylt werden kann.
Und dennoch, im Leben eines Webseitenbastlers gibt es Situationen, wo dies erforderlich ist.
Animated Gifs durch Video ersetzen, und mit einem Klick stoppen
Neue Version
◀︎ Klick!
Animated GIFs kann man ohne weiteres durch HTML5-Videos ersetzen, und dennoch das Look & Feel eines animated GIFs erzeugen. Das Erstaunliche daran: Die Dateigröße schrumpft durch die Umwandlung in HTML5-Videos typischerweise um einen Faktor 6 bis 10.
Und das Beste: Ein wenig JavaScript schafft die Möglichkeit, das Gezappel mit einem Klick zu beenden (und auf Wunsch auch wieder zu starten).
Auf der Jagd nach einem Gespenst: Gibt es den Tastaturnutzer noch?
Wenn es um Barrierefreiheit im Web geht, dann ist der erste Gedanke immer: Webseiten sollen auch für blinde Menschen zugänglich sein. Und gleich darauf der Einwurf: Denkt nicht nur an blinde Menschen, sondern auch an die zahlreichen Besucher, die Webseiten nur mittels Tastatur bedienen, weil sie keine Maus haben / benutzen (können).
Google Analytics nur noch mit vorheriger Zustimmung des Besuchers (Opt-In)?
Nun ist es wohl amtlich: Wer das Analysetool Google Analytics auf seiner Website einsetzen will, muss vorab die Zustimmung des Besuchers einholen.
Welche Möglichkeiten hat der Betreiber einer kleinen Website / eines Blogs jetzt?
Terra X-Video-Clips unter Creative Commons-Lizenz
Beim Entwurf von Webseiten nutzt man gerne Dummys, also Platzhalter. Für Videos könnte man beispielsweise auf Video-Clips von Terra X zurückgreifen, die vom ZDF dankenswerterweise unter der Creative Commons-Lizenz zur freien Nutzung zur Verfügung gestellt werden.
PDFs im Browser lesen oder downloaden?
Seit langem haben praktisch alle Browser PDF-Reader integriert. Damit ist das Lesen von PDFs direkt im Browser möglich, ohne das Dokument erst herunterzuladen und in einem eigenen Programm zu öffnen …
Für wen Programmatic Advertising wirklich geeignet ist
Damit Werbung die richtige Zielgruppe erreicht und mit der passenden Kampagne überzeugen kann, wurde Programmatic Advertising entwickelt.
Ein Button, um Code-Snippets mit einem Klick in die Zwischenablage zu kopieren
Wer hier veröffentlichte Code-Snippets verwenden will, kann das jeweilige Snippet mit Maus oder Tastatur markieren, und dann mittels Strg + C in die Zwischenablage kopieren. Doch es geht eleganter: Ein Button, der alles mit einem Klick und mittels JavaScript erledigt.
Ladezeit optimieren mit Webfont-Subset
Webfonts sind eine feine Sache. (Fast) jeder Wunsch nach einer individuellen Schriftart für die Website lässt sich damit erfüllen. Der Wermutstropfen dabei: Die Font-Dateien sind leider recht groß; 100 kB oder mehr können es schon mal sein. Wenn ich nun aber eine bestimmte Schrift nur für den Seitentitel brauche, also nur wenige Buchstaben?
Adresse (URL) auf dem iPhone / Safari editieren
URL-Vertipper auf dem iPhone zu korrigieren kostet Nerven. Einmal angetippt, markiert Safari die gesamte Adresse. Daneben getippt, verschwindet die Adresse aus der Adressleiste. So ist es praktisch unmöglich, die Adresse zu editieren. Keine Ahnung, was Apple sich dabei gedacht hat.
Ein Trick hilft.
Ein self-hosted Chat statt WhatsApp, FaceBook & Co.
Auch in Zeiten von Corona die Kommunikation in einer Gruppe aufrecht erhalten: Dafür gibt es ja WhatsApp, FaceBook und Konsorten. Wer Wert legt auf Likes und ähnliches, und wem es egal ist, was mit seinen privaten Daten geschieht, ist dort gut aufgehoben.
Wer eine eigene Homepage hat, kann aber auch ganz einfach einen Chat selbst installieren, und selbst bestimmen, wer auf die Daten Zugriff hat.
Ein Lupensymbol, das die Vergrößerungsmöglichkeit signalisiert, als Wasserzeichen
Wie kommt das Lupensymbol als Wasserzeichen ins Vorschaubild? CSS macht's möglich.
In Ihrem Browser sind Cookies blockiert
Weil das Tracking und das Sammeln von persönlichen Daten häufig mittels Cookies erfolgt, dürften wohl immer mehr Menschen Cookies in Ihrem Browser blockieren. Möglicherweise werden dadurch auch unwissentlich nützliche oder gar notwendige Funktionen auf einer Website blockiert. Ich blende daher solche Funktionen aus, wenn der Besucher Cookies blockiert hat.
Externe Links kennzeichnen
Ich mag gern wissen, ob ein Link zu einer anderen Stelle innerhalb meines Webauftritts verweist, oder zu einer fremden Site. Deshalb kennzeichne ich Links zu fremden Seiten mit einem Icon.
Kategorien
- Webdesign
- Dies und das
- Audio
- Player
- Video
- Pagespeed
- CSS
- JavaScript
- PHP
- In eigener Sache
- Tipps und Tricks
- Usability
- Barrierefreiheit
- Tools
- RWD
- Spam
- Chat
- Datenschutz
- iPhone
- Mac(Book)
Archiv / Jahre
- Aktuelle Artikel
- Artikel 2023
- Artikel 2022
- Artikel 2021
- Diese Seite: Artikel 2020
- Artikel 2019
- Artikel 2018
- Artikel 2017
- Artikel 2016 und älter
Artikeltexte und Code-Snippets: Creative Commons CC BY-SA 4.0
Medien (Bilder, Videos, Audios) sind evtl. urheberrechtlich geschützt.