Der Deppenlink – eine Seite soll nicht auf sich selbst verlinken
Hinweis:
Dieser Artikel ist älter als 18 Monate / wurde seit 18 Monaten nicht aktualisiert. Dies kann (muss aber nicht) dazu führen, dass der Artikel, und / oder darin beschriebene Techniken, nicht mehr aktuell sind. Bitte berücksichtigen Sie diesen Hinweis bei der Lektüre.
Hinweis: Dieser Artikel - Erstveröffentlichung am 06.06.2010 - ist am 15. August 2020 von meinem Wordpress-Blog hierher umgezogen.
Eine Seite soll nicht auf sich selbst verweisen.
Eine berechtigte Forderung, wenn es um Usability im Allgemeinen, oder um Barrierefreiheit im Besonderen geht.
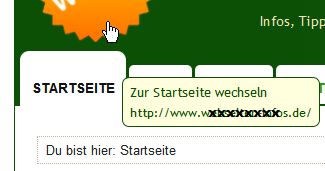
Es leuchtet ohne nähere Erklärung ein, dass das folgende Beispiel irritieren kann:
Du bist hier: Startseite - zur Startseite wechseln

Dieses Beispiel findet sich auf einer ansonsten technisch absolut sauber umgesetzten Seite. Der Seitenbetreiber mag mir nachsehen, dass ich ausgerechnet sein Projekt als negatives Beispiel zitiere. Im günstigsten Fall ist er mir für den Hinweis dankbar. Übrigens: Toscho nannte das Problem beim Namen: Deppenlink
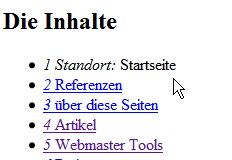
Mehr als irritierend kann so etwas für Menschen sein, die nicht den Überblick über den ganzen Bildschirm haben. Zum Beispiel Benutzer von Screen Readern. Idealerweise sollte man die jeweils aktuelle Seite in einer Navigation nicht nur nicht verlinken, sondern auch mit einem Hinweis ausstatten, z. B.: "Standort:". Wie dies gedacht ist, zeigt folgender Screenshot aus der Navigation auf meiner Startseite, mit abgeschaltetem CSS (wie auch Screen Reader die Seite vorlesen):

Hier mein Rezept gegen den "Deppenlink"
Das Problem: Die Navigation wird per PHP in alle Seiten eingebunden. Immer die gleiche Navigation. Nun muss natürlich PHP entscheiden, welches die jeweils aktuelle Datei ist, und den Link auf sich selbst durch einen unverlinkten Text ersetzen.
Zuerst den Dateinamen der aktuellen Seite in eine Variable:
<?php $a = $_SERVER['SCRIPT_NAME']; ?>
Und dann eine if-else Abfrage, hier am Beispiel eines Links, der zur Seite /index.php führt:
<?php
if ($a!="/index.php") {
echo '<a href="/">Startseite</a>';
} else {
echo '<span class="cur"><dfn>Standort: </dfn>Startseite</span>';
}
?>
In der Praxis schreibe ich diese if-else Abfrage in Kurzform. Hier jedoch zugunsten der einfacheren Lesbarkeit die ausgeschriebene Form.
Wozu nun der span class="cur"? Nun, dieser Span kann jetzt individuell per CSS so gestylt werden, dass er zum Design der Seite passt.
Und was hat es mit <dfn>Standort: </dfn> auf sich? Der Hinweis "Standort:" soll nur von Screen Readern vorgelesen werden. Eine einfache CSS-Regel erledigt dies:
dfn {
position:absolute;
left:-9000px;
width:0;
height:0;
overflow:hidden;
display:inline;
}
Copyright-Hinweis
Artikeltexte und Code-Snippets: Creative Commons
CC BY-SA 4.0
Medien (Bilder, Videos, Audios) sind evtl. urheberrechtlich geschützt.
Kommentare
Über Ihren Kommentar zu diesem Artikel freue ich mich.
Wenn Sie aber Fragen haben, und eine Antwort erwarten, nutzen Sie bitte das Supportforum! Die Nutzung des Forums ist auch ohne Registrierung möglich.