CSS für das iPhone live testen
Hinweis:
Dieser Artikel ist älter als 18 Monate / wurde seit 18 Monaten nicht aktualisiert. Dies kann (muss aber nicht) dazu führen, dass der Artikel, und / oder darin beschriebene Techniken, nicht mehr aktuell sind. Bitte berücksichtigen Sie diesen Hinweis bei der Lektüre.
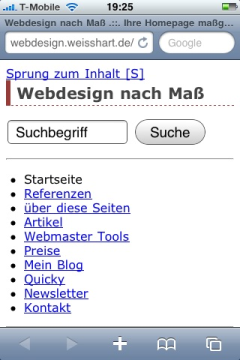
Klar, jede Webseite kann man mit dem iPhone und fleissigem Zoomen (mit Daumen und Zeigefinger) und Herumgeschiebe des für den Monitor zu großen Inhalts irgendwie betrachten. Aber Übersichtlichkeit ist etwas anderes. Ich bediene daher auch das iPhone mit dem Stylesheet für Handhelds und Handys. Also linearisiert und auf das Wesentliche reduziert. Das Ergebnis sieht dann folgendermaßen aus:

CSS Weiche für Handhelds
Es gibt verschiedene Methoden, für Handhelds & Co. spezielle CSS-files auszuliefern. Ich verwende folgende serverseitige Browserweiche:
<?php
$agents = array(
'Windows CE', 'Pocket', 'Mobile',
'Portable', 'Smartphone', 'SDA',
'PDA', 'Handheld', 'Symbian',
'WAP', 'Palm', 'AvantGo', 'iPhone', 'BlackBerry', 'MOT-',
'cHTML', 'BlackBerry', 'Opera Mini',
'Nokia', 'Palm', 'Blazer', 'SonyEricsson', 'Minimo'
);
for ($i=0; $i<count($agents); $i++) {
if(isset($_SERVER["HTTP_USER_AGENT"])
&& strpos($_SERVER["HTTP_USER_AGENT"], $agents[$i]) !== false) {
$sitestyle = "/styles/handheld.css";
}
}
?>
<link rel="stylesheet" media="screen"
href=" <?php echo (!$sitestyle)?'/styles/main.css':"/".$sitestyle ?>"
type="text/css" />
Erklärung:
Im array $agents werden charakteristische Anteile der User Agent Strings der häufigsten Handhelds eingetragen, darunter eben auch "iPhone".
Der komplette User Agent String des iPhone lautet:
Mozilla/5.0 (iPhone; U; CPU like Mac OS X; en) AppleWebKit/420+ (KHTML, like Gecko) Version/3.0 Mobile/1A543a Safari/419.3
Quelle: www.zytrax.com/tech/web/mob...
Das CSS
Nun können wir also daran gehen, eine eigene CSS-Datei namens iPhone.css zu schreiben. Das iPhone unterstützt CSS 2.1, und teilweise sogar CSS 3. Wir können also alle üblichen CSS Anweisungen einsetzen, und sogar noch etwas mehr. Aber darum geht es hier nicht. Vielmehr geht es darum, unser CSS bereits während der Entstehung auf möglichst einfache Weise zu testen .
Die "normale" Vorgehensweise wäre:
- Änderungen am CSS durchführen,
- CSS file per FTP auf den Server laden,
- am iPhone das Ergebnis kontrollieren;
und das eben für jede Änderung wieder und wieder. Sehr mühsam!
Die Arbeitsumgebung aufsetzen
Das geht viel flotter mit 2 Firefox Extensions, die jeder Webworker vermutlich ohnehin bereits installiert hat:
User Agent Switcher Extension- Web Developer Extension
Nachdem also beide Extensions intalliert sind, können wir folgende Arbeitsumgebung aufbauen:
Schritt 1
Wir schaffen uns mit der User Agent Switcher Extension einen User Agent, der dem Server einen iPhone vorgaukelt:
Edit User Agents - User Agent - New - New User Agent
dort geben wir in die Zeile User Agent ein:
Mozilla/5.0 (iPhone; U; CPU like Mac OS X; en) AppleWebKit/420 (KHTML, like Gecko) Version/3.0 Mobile/1A543a Safari/419.3
Wir wählen nun in der User Agent Switcher Extension diesen User Agent, und rufen die Seite neu auf. Damit gaukeln Firefox dem Server vor, dass die Seite von einem iPhone angefordert wurde, und er liefert unser Stylesheet iPhone.css aus. Wir haben eine perfekte iPhone-Emulation auf dem Firefox.
Schritt 2
Nun können wir in der Web Developer Extension aufrufen: CSS - CSS bearbeiten. Es öffnet sich, je nach Konfiguration der Web Developer Extension, eine Sidebar im Browser, in der wir das CSS live editieren, und die Auswirkungen jeder Änderung sofort live im Browser kontrollieren können. Das fertige CSS kann direkt aus der Web Developer Extension heraus gespeichert werden, und muss anschließend nur noch auf den Server hochgeladen werden. So sieht die Arbeitsumgebung im Firefox aus:

Viel Spaß beim Entwickeln schöner Seiten für das iPhone.
Andernorts zum diesem Thema:
www.perun.net/2008/09/27/css-fuer-iphone-und-ipod-touch/
Copyright-Hinweis
Artikeltexte und Code-Snippets: Creative Commons
CC BY-SA 4.0
Medien (Bilder, Videos, Audios) sind evtl. urheberrechtlich geschützt.
4 Kommentare
Über Ihren Kommentar zu diesem Artikel freue ich mich.
Wenn Sie aber Fragen haben, und eine Antwort erwarten, nutzen Sie bitte das Supportforum! Die Nutzung des Forums ist auch ohne Registrierung möglich.
iPhoner schrieb am Dienstag, 05.01.10 00:12 Uhr:
Selten eine Seite angetroffen, die mit dem iPhone so gut zu bedienen ist. Respekt!
FrKo schrieb am Donnerstag, 04.02.10 23:54 Uhr:
Einfach klasse diese Beschreibung. Ich will als kleines Projekt eine bestehende Website eines Hotels für das IPhone fit machen und das war genau die Hilfe, die ich gescuht habe!! Danke
Christoph Jochum schrieb am Samstag, 26.03.11 22:36 Uhr:
Vielen Dank für die kurze aber hoch effektive Anleitung.
Ich habe gerade angefangen, meine Website auch für handhelds verfügbar zu machen, und da kam mir dieser Beitrag gerade recht.
Peter schrieb am Sonntag, 18.12.11 15:30 Uhr:
Zu beachten ist jedoch, dass wir zwar dem Server ein smartphone vorgaukeln, der damit auch richtigerweise das CSS für mobile Geräte ausliefert, wir aber dennoch eine rendering engine weitab vom smartphone haben.
Nach meiner Erfahrung rendern die smartphone browser doch etwas anders als es die Desktop-Browser tun.
Selbst der Opera Mobile Emulator zeigt in seinem Viewport nicht das, was ich z.B real auf dem Galaxy sehe.
Für die grundlegenden Formatierungen ist die Vorgehensweise geeignet, für das Feintunig würde ich aber unbedingt auf das smartphone meiner Wahl setzen.