Die Mehrzahl der Zugriffe auf Webseiten erfolgt mit Smartphones und Tablets
Hinweis:
Dieser Artikel ist älter als 18 Monate / wurde seit 18 Monaten nicht aktualisiert. Dies kann (muss aber nicht) dazu führen, dass der Artikel, und / oder darin beschriebene Techniken, nicht mehr aktuell sind. Bitte berücksichtigen Sie diesen Hinweis bei der Lektüre.
-

-
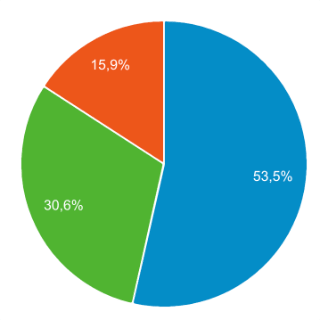
Gerät Anteil Smartphone (blau) 53,5 % Desktop (grün) 30,6 % Tablet (rot) 15,9 %
Die Spatzen pfeifen es von den Dächern: Mensch surft heute mobil, mit Smartphone oder Tablet. Nebenstehendes Tortendiagramm zeigt beispielhaft die aktuelle Zugriffsstatistik auf eine Kundenseite. Weniger als ein Drittel der Zugriffe erfolgt demnach noch "klassisch" vom Desktop-PC, die Mehrzahl mit dem Smartphone (von unterwegs?). Ein schlagendes Argument für die Notwendigkeit von Responsive Web Design (RWD). Mehr zu RWD.
Ein Negativbeispiel: Eine nicht responsive Website auf dem Smartphone
- Screencast vom iPhone Auf Touchscreens wird der angetippte Bereich gezoomt.
Moderne Smartphones können zwar auch nicht-responsive Seiten "einigermaßen" darstellen. Pinch to zoom (Ziehen mit zwei Fingern) um Inhalte auf lesbare Größe zu zoomen, und mit einem Tipp bestimmte Bereiche auf volle Monitorbreite vergrößern. Mit diesem Trick kann sogar eine Seitennavigation halbwegs bedienbar werden. Siehe das nebenstehende Video einer Website, die ich 2004(!) erstellt habe. Aber wirklich komfortabel ist das nicht.
Vor allem: Webseiten für Desktop-PC beinhalten zumeist Bilder, die nicht für die kleinen Monitore von Smartphones optimiert sind. Die Ladezeit in schwachen Mobilfunknetzen (3G) wird dann unzumutbar, mit der Konsequenz, dass der Besucher ganz schnell wieder weg ist. Und dann ist der oben gezeigte Anteil von 53,5 % Zugriffen per Smartphone nur noch Makulatur.
Nachtrag 09.09.2022
Puh! Beinahe hätte ich das übersehen: Natürlich ist die oben vorgestellte Site inzwischen längst responsive, also auch auf Smartphones optimal bedienbar.
Copyright-Hinweis
Artikeltexte und Code-Snippets: Creative Commons
CC BY-SA 4.0
Medien (Bilder, Videos, Audios) sind evtl. urheberrechtlich geschützt.
Kommentare
Über Ihren Kommentar zu diesem Artikel freue ich mich.
Wenn Sie aber Fragen haben, und eine Antwort erwarten, nutzen Sie bitte das Supportforum! Die Nutzung des Forums ist auch ohne Registrierung möglich.