Webseiten schnell laden – wenn Millisekunden zählen
Hinweis:
Dieser Artikel ist älter als 18 Monate / wurde seit 18 Monaten nicht aktualisiert. Dies kann (muss aber nicht) dazu führen, dass der Artikel, und / oder darin beschriebene Techniken, nicht mehr aktuell sind. Bitte berücksichtigen Sie diesen Hinweis bei der Lektüre.
Defer jQuery und Google Analytics u.a.
tl;dr
Ich bin ein Speed-Freak. Seit ich mich mit Webworking beschäftige. Weil ich will, dass meine Besucher nicht unnötig warten müssen. In den Anfangsjahren des Web galten 8 Sekunden als Maximum für die Ladezeit einer Seite. Ich habe mir 1 (in Worten: eine) Sekunde als Ziel gesetzt. Weil die Seiten dann "gefühlt" sofort, ohne merkliche Verzögerung angezeigt werden.
Die Betonung liegt auf "angezeigt". Damit wird sich dieser Artikel beschäftigen.
Eine Webseite besteht aus vielen Komponenten. Inhalte, die angezeigt werden — Texte, Bilder usw. — sowie Dateien, die das Aussehen und das Verhalten der Webseite bestimmen. Im Wesentlichen sprechen wir bei Letzterem von CSS- und JavaScript-Dateien. Viele dieser "technischen" Bestandteile sind nicht zwingend erforderlich für die erste Anzeige einer Webseite. Bei unbedachtem technischem Aufbau einer Webseite können jedoch gerade diese nicht sofort erforderlichen Komponenten die erste Anzeige verzögern, und damit das Gefühl einer langsamen Webseite erzeugen. Um diese Komponenten zu identifizieren, gibt es ein schönes Tool von Google: PageSpeed Insights
PageSpeed Insights gibt häufig folgende Fehlermeldung aus:
[…] Ihre Seite enthält blockierende Skript-Ressourcen und blockierende CSS-Ressourcen. Dies verursacht eine Verzögerung beim Rendern Ihrer Seite. Versuchen Sie, blockierende Ressourcen zu verschieben oder asynchron zu laden, […]
In manchen Fällen hilft es, JavaScripte "defer" zu laden.
Gerade schwergewichtige Scripte wie jQuery oder Google Analytics lassen sich aber mit defer oder async nicht so einfach zu verzögertem Laden überreden. Obwohl eigentlich gerade diese beiden Scripte ideale Kandidaten für ein verzögertes Laden wären; weil es häufig genügt, wenn die durch jQuery oder Analytics erzeugte Funktionalität erst nach der Anzeige der Seite verfügbar ist.
Defer Loading von jQuery - es geht doch
Der Code:
var dfLoadStatus = 0;
var dfLoadFiles = [
["http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"],
["http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.11/jquery-ui.min.js",
"/js/somespecial.js",
"/js/feedback-widget.js#2312195",
"/js/nohover.js"]
];
function downloadJSAtOnload() {
if (!dfLoadFiles.length) return;
var dfGroup = dfLoadFiles.shift();
dfLoadStatus = 0;
for(var i = 0; i<dfGroup.length; i++) {
dfLoadStatus++;
var element = document.createElement('script');
element.src = dfGroup[i];
element.onload = element.onreadystatechange = function() {
if ( ! this.readyState ||
this.readyState == 'complete') {
dfLoadStatus--;
if (dfLoadStatus==0) downloadJSAtOnload();
}
};
document.body.appendChild(element);
}
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
Hier eine genaue Beschreibung der Technik: Defer Loading von jQuery
Defer loading von Google Analytics
Google Analytics erfordert noch mehr Aufwand, wenn es deferred geladen werden soll.
Hier die Anleitung: Defer loading von Google Analytics
Was haben wir erreicht?
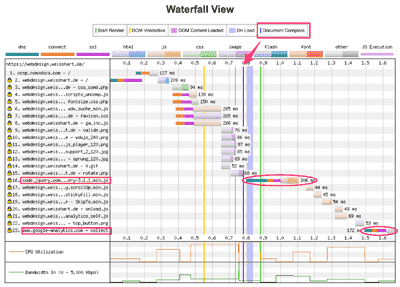
Die komplette Analyse bei webpagetest.org
Das vorstehende Wasserfall-Diagramm zeigt, dass die komplette Seite (im Beispiel die Startseite von webdesign.weisshart.de ca. 1,6 Sek. zum Laden braucht. Die Anzeige ist allerdings bereits nach 0,8 Sek. vollständig, weil jQuery, einige weitere, teilweise von jQuery abhängige Scripte, sowie Google Analytics erst geladen werden, nachdem die Seite angezeigt wird.
Copyright-Hinweis
Artikeltexte und Code-Snippets: Creative Commons
CC BY-SA 4.0
Medien (Bilder, Videos, Audios) sind evtl. urheberrechtlich geschützt.
2 Kommentare
Über Ihren Kommentar zu diesem Artikel freue ich mich.
Wenn Sie aber Fragen haben, und eine Antwort erwarten, nutzen Sie bitte das Supportforum! Die Nutzung des Forums ist auch ohne Registrierung möglich.

Hannes Heckner schrieb am Sonntag, 21.02.21 11:41 Uhr:
Hallo,
ich fand ihren Beitrag sehr interessant. Meine Frage ist wenn auf der Seite Layout-Scripte enthalten sind die sich auf das deferred jquery abstützen, dann kommen diese ja nicht zur Ausführung? Wie kann ich das nach dem Laden der Seite effizient nachholen.
Insbesondere laufe ich in das Problem dass diese Layoutskripte sich an classes binden. Damit kommen sie vor dem deferred laden zur Ausführung. siehe auch: https://stackoverflow.com/questions/66301370/improve-pagespeed-defer-l oad-jquery-problem-with-dependant-calls
Fritz schrieb am Sonntag, 21.02.21 13:59 Uhr:
@Hannes Heckner
Scripte deferred zu laden, ggf. mit der hier beschriebenen Technik, macht nur dann Sinn, wenn diese Scripte _nicht_ das Layout der Seite beeinflussen. Ein typischer Anwendungsfall wäre etwa das hier eingesetzte Script, das den Button zum Hochscrollen erzeugt.