One-Pager
Hinweis:
Dieser Artikel ist älter als 18 Monate / wurde seit 18 Monaten nicht aktualisiert. Dies kann (muss aber nicht) dazu führen, dass der Artikel, und / oder darin beschriebene Techniken, nicht mehr aktuell sind. Bitte berücksichtigen Sie diesen Hinweis bei der Lektüre.

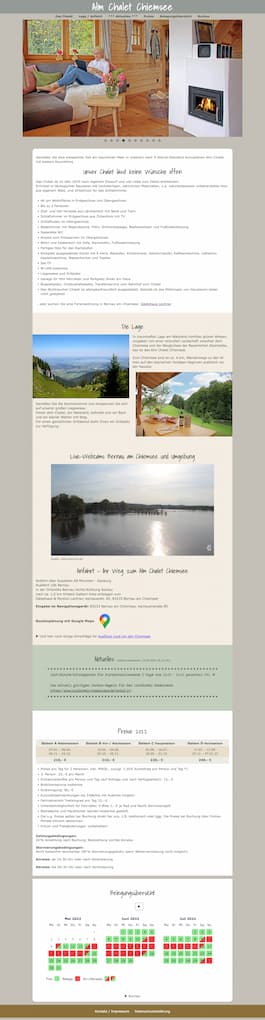
Mein jüngstes Projekt – ein sog. One Pager – habe ich (auch) dazu benutzt, alle verfügbaren Techniken zur On-Page-Optimierung einzusetzen. Zweck der Übung: Optimierung der User Experience (UX), und möglichst gute Sichtbarkeit in Suchmaschinen (v.a. natürlich Google).
Achtung! Es folgt viel Fachchinesisch! TL;DR
Die Projektvorgaben
- Optisch ansprechend – das versteht sich von selbst. Schließlich soll hier "Urlaub" verkauft werden.
- Responsiv (selbstverständlich)
- Barrierefrei (alles andere ist für mich keine Option)
Die Forderung, eine optisch ansprechende Site zu gestalten, führte zwangsläufig zur Verwendung möglichst vieler, und möglichst großformatiger Bilder. Dies wurde realisiert durch eine Slideshow mit automatischem Durchlauf. Zum Einsatz kam Slick. Ich habe dieses Tool hier schon früher beschrieben. Die in der Slideshow präsentierten Fotos – derzeit 10, jederzeit erweiterbar – würden ohne Optimierung bereits zu einer Seitengröße von mehreren MB führen. Um die Seite schnell zu laden – auch und vor allem im Mobilfunknetz – wurden also folgende Optimierungsschritte durchgeführt:
- Alle Fotos ins webp-Format konvertiert, mit manuell angepasster Qualität. Bei Abmessungen von 1100 x 587 px konnte die Dateigröße von ursprünglich mehreren MB pro Foto auf 100 bis 200 kB reduziert werden.
Verwendete Werkzeuge: Pixelmator Pro auf dem Mac, oder Squoosh online - Das webp-Grafikformat wird von allen aktuellen Browsern unterstützt, kann also heute risikolos eingesetzt werden.
- Um die Responsiveness darzustellen, werden jeweils 2 Bildabmessungen angeboten: 1100 px für Desktop, sowie 600 px für Smartphones. (Zur Erkennung des jeweiligen Geräts siehe weiter unten.) Die Dateigröße der 600 px-Grafiken im webp-Format beträgt ca. 50 kB.
- Slick hat Lazy-Loading "eingebaut". Beim Aufruf der Seite werden dadurch nicht alle 10 Bilder geladen, sondern nur die ersten 2 oder 3 aus der Slideshow.
Zum Aufruf von Lazy-Loading nativ weiter unten mehr.
Live-Webcam-Bilder
werden dankenswerterweise zur Verfügung gestellt von terra-hd:
Die Bilder liegen leider nur im jpeg-Format vor. Dafür aber in verschiedenen Auflösungen. Ich habe für Desktop 1200 px-breite Bilder gewählt, und für Smartphones 512 px.
Zur Präsentation der 4 Live-Webcam-Bilder verwende ich einen manuellen CSS-only-Slider. Der Bildwechsel erfolgt durch Ziehen mit der Maus bzw. Wischen auf Touchscreens. Die Technik habe ich hier beschrieben, mit allen erforderlichen Code-Snippets.
Optional: Bildwechsel onclick
Als zusätzlichen Komfort kann der Bildwechsel nicht nur durch Ziehen bzw. Wischen erfolgen, sonden auch durch einen Klick / Tipp ins Bild.
Das HTML
<div id= "container" class="my-gallery">
<div class="slider2" tabindex="0">
<img src="Pfad_zum_Bild_1" loading="lazy" >
<img src="Pfad_zum_Bild_2" loading="lazy" >
…
</div>
</div>
Das JavaScript
if (document.querySelector(".slider2")) {
$(".my-gallery").click(function () {
var matched = $(".slider2 img");
var width = $("#container").width();
var leftPos = $('.slider2').scrollLeft();
dir = sessionStorage.getItem("direction");
if (leftPos >= width * (matched.length - 1)) {
var dir = "left";
sessionStorage.setItem("direction","left");
}
if (leftPos == 0) {
var dir = "right";
sessionStorage.setItem("direction","right");
}
if (dir == "left") {
$( ".slider2" ).scrollLeft( leftPos - width );
} else {
$( ".slider2" ).scrollLeft( leftPos + width );
}
});
}
Hinweis: Der obige JavaScript-Code erfordert jQuery
Lazy-Loading (nativ)
Außer bei Slick muss Lazy-Loading manuell eingefügt werden. Zum Glück ist das heute ganz einfach. Das Attribut loading="lazy" im img-Tag weist den Browser an, das jeweilig Bild erst bei Bedarf zu laden. Auch Lazy-Loading wird von allen modernen Browsern unterstützt.
Lazy-Loading für Videos?
Dass sich autoplay für Videos verbietet, versteht sich von selbst. Moderne Browser verhindern das ohnehin, und das zu Recht. Aber Lazy-Loading? Ja, auch das kann Sinn machen. Die default-Einstellung der Browser führt nämlich dazu, dass einige hundert KB des Videos beim Seitenaufruf vorgeladen werden, damit das Video beim Klick auf den Play-Button sofort startet.
Bei einer schnellen Internetanbindung kann man auf das Preloading verzichten. Und bei einer langsamen Verbindung, z. B. im Mobilfunknetz, sollte man das sogar, um den Seitenaufbau nicht zu verzögern, und das Datenvolumen für das Preloading einzusparen, wenn der Besucher das Video nicht startet.
Dieses defaultmäßige Preloading kann man überschreiben mit dem Attribut preload="none" im video-Tag.
Detect mobile
Es gibt im Responsive Design verschiedene Techniken, um das verwendete Gerät (PC, Smartphone, Tablet) zu erkennen, und die jeweils passenden Inhalte bereitzustellen. Diese Techniken basieren auf HTML, CSS oder JavaScript.
Ich verwende eine PHP-Klasse, um bereits serverseitig das Gerät des Users zu erkennen, und nur die jeweils benötigten Inhalte auszuliefern: mobiledetect. Diese Methode ist universell einsetzbar, nicht nur, um Bilder in der richtigen Größe auszuliefern, sondern beispielsweise auch um Preloads oder JavaScript nur geräteabhängig einzubinden.
Beispiel:
<?php
if (file_exists("Mobile_Detect.php")) {
require_once "Mobile_Detect.php";
$detect = new Mobile_Detect;
}
…
if ($detect->isMobile() && !$detect->isTablet()){
echo '<link rel="preload" href="img/O37A0601_600.webp" as="image" type="image/webp" >';
} else {
echo '<link rel="preload" href="img/O37A0601_1100.webp" as="image" type="image/webp" >
';
}
?>
Icons als base64 inline
Icons sind zwar zumeist nur wenige kB schwer, aber jedes Icon erfordert einen zusätzlichen HTTP request, und damit Ladezeit. ¹)
Es macht daher Sinn, Icons base64 zu kodieren, und inline einzubinden. Der HTML-Tag sieht dann beispielsweise so aus:
HTML
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACUAAAAlCAMAAADyQNAxAAABPlBMVEVMaXFKSkpISEhmZmZMTExUVFRNTU1PT09OTk5QUFCrq6vg4OBTU1P8/PxJSUmMjIxwcHBGRkZHR0elpaVdXV1WVlaysrKCgoJlZWWjo6Pr6+uUlJT29vbs7Oy5ublqamrl5eWHh4f4+Pjc3NzY2NhFRUVLS0t4eHjn5+fX19fh4eFaWlqDg4OPj496enpfX19SUlKNjY3z8/OcnJyqqqpRUVH+/v5ycnLBwcFjY2NXV1fu7u6KiopiYmLKysqLi4v39/eXl5eamprW1ta8vLz7+/uwsLDAwMDd3d3p6en5+fmYmJiVlZXy8vJCQkLj4+PU1NTHx8fZ2dmZmZl+fn7Q0NDm5ubv7+/w8PDLy8u/v7/Dw8NAQECkpKS7u7uvr6/09PR8fHzPz8+JiYl0dHTq6uo5OTno6OiGhoaBgYEfblM9AAAAAXRSTlMAQObYZgAAATRJREFUOBHtweVWAlEYBdAzw50536XDBsQWu7u7u7vr/V/AGYwFirBc/nVv4N/fPKSfUFTN3eNzPYpoeDEl0nyLgk7uo6Jphs9QwHzKoEM3ea7wI++IQZfWqtS7gLwClaOKH5Q/PoY8pmtFKBShCElR5VX4piocZK5g2Icv5jyGpivYvFhuCB1aeSaRY7jCJoUUM7QL34wISU3VVYYs/SU2MzbXDgEkY8qmy27rw6eOUmHGufcYrkRZROgSqx1vBkPdQofYclqHd0sVTSQ1qYd64ajpHCAp1MbEQQCftvdNoUunWgB4mCHmTQOy+UKN1HSVtALVltARqd1CrvR6Ix1ixeCo9AsZ3VvBV8mLqFCsHmTMWrbyHuG7jWq/ssbxLq4ur5FPYseaCuDDch3yW63Hv997BbJTHkZTywATAAAAAElFTkSuQmCC" alt="zum Seitenanfang" height="30" width="30">
anstatt
<img src = "icon.png" width="30" height="30">
Hier ein Online-Konvertierungs-Tool um den base64-Code zu erstellen.
¹) Die Anzahl von HTTP requests spielt durch die zunehmende Verfügbarkeit von HTTP/2 keine entscheidende Rolle mehr.
Ergebnis
Die On-Page-Optimierung ist geglückt ✔︎
- Die Startseite von alm-chalet-chiemsee.de lädt nach allen Optimierungen nur noch ca. 475 kB (siehe webpagetest.org) (mobil ca. 270 kB siehe webpagetest.org) statt 2,8 MB oder mehr.
- Ladezeit ca. 0,8 Sek (2,5 Sek mobil)
- Die Site ist selbstverständlich valide. HTML-Validator, CSS-Validator.
- Google-Pagespeed Insights zeigt hervorragende Werte zwischen 96 und 100.
Copyright-Hinweis
Artikeltexte und Code-Snippets: Creative Commons
CC BY-SA 4.0
Medien (Bilder, Videos, Audios) sind evtl. urheberrechtlich geschützt.
Kommentare
Über Ihren Kommentar zu diesem Artikel freue ich mich.
Wenn Sie aber Fragen haben, und eine Antwort erwarten, nutzen Sie bitte das Supportforum! Die Nutzung des Forums ist auch ohne Registrierung möglich.