Bilder drucken leicht gemacht
Hinweis:
Dieser Artikel ist älter als 18 Monate / wurde seit 18 Monaten nicht aktualisiert. Dies kann (muss aber nicht) dazu führen, dass der Artikel, und / oder darin beschriebene Techniken, nicht mehr aktuell sind. Bitte berücksichtigen Sie diesen Hinweis bei der Lektüre.
Demo
Eine ganze Webseite ausdrucken – kein Problem. Aber wenn nur ein einzelnes Bild gedruckt werden soll, dann kommen weniger versierte Besucher u.U. an ihre Grenzen.
Mit ein wenig JavaScript kann man dem Besucher die Arbeit erleichtern:
<script>
function ImagetoPrint(source) {
return "<html><head><scri"+"pt>function step1(){\n" +
"setTimeout('step2()', 10);}\n" +
"function step2(){window.print();window.close()}\n" +
"</scri" + "pt></head><body onload='step1()'>\n" +
"<img src='" + source + "' /></body></html>";
}
function PrintImage(source) {
var Pagelink = "about:blank";
var pwa = window.open(Pagelink, "_new");
pwa.document.open();
pwa.document.write(ImagetoPrint(source));
pwa.document.close();
}
</script>
Der Aufruf des Scripts erfolgt mit folgendem Code:
<a href="#" onclick="PrintImage('Pfad_zum_Bild.jpg'); return false;">Bild drucken</a>
-

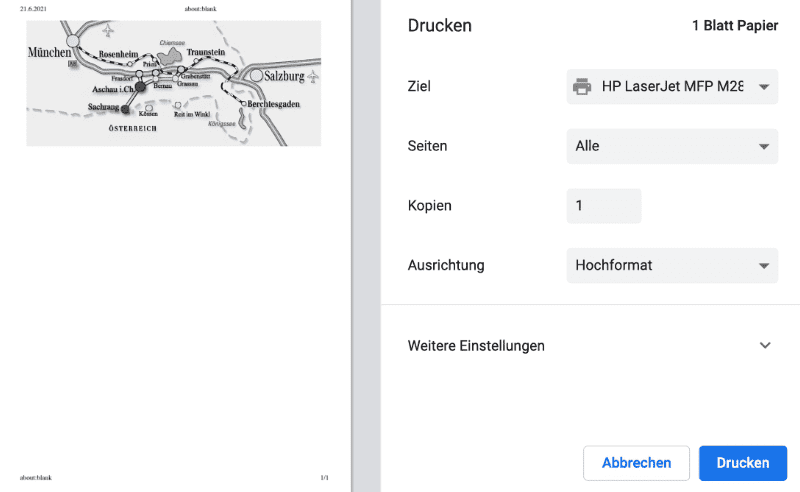
- Das Script öffnet den Standard-Druckdialog des Benutzers mit den dort gespeicherten Einstellungen.
Dank für die Anregung an stackoverflow.com
Copyright-Hinweis
Artikeltexte und Code-Snippets: Creative Commons
CC BY-SA 4.0
Medien (Bilder, Videos, Audios) sind evtl. urheberrechtlich geschützt.
Kommentare
Über Ihren Kommentar zu diesem Artikel freue ich mich.
Wenn Sie aber Fragen haben, und eine Antwort erwarten, nutzen Sie bitte das Supportforum! Die Nutzung des Forums ist auch ohne Registrierung möglich.
