Ein responsives Design für eine uralte Webpräsenz
Hinweis:
Dieser Artikel ist älter als 18 Monate / wurde seit 18 Monaten nicht aktualisiert. Dies kann (muss aber nicht) dazu führen, dass der Artikel, und / oder darin beschriebene Techniken, nicht mehr aktuell sind. Bitte berücksichtigen Sie diesen Hinweis bei der Lektüre.

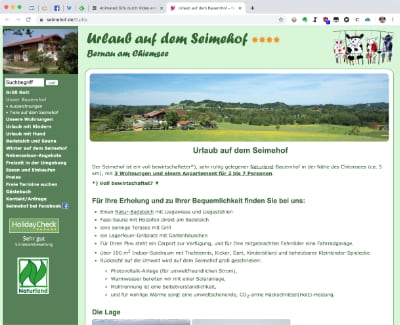
- Screenshot Desktop
Eine Website aus dem Jahr 2003. Mit dem Flair der Nullerjahre. Besucher und Seiteneigner lieben es, die Seite hat einen hohen Wiedererkennungswert, und folgt keinem Modetrend. Und daran sollte sich auch nichts ändern.
Doch! Es musste sich etwas ändern. Das Design musste responsiv werden, um die inzwischen weit über 50 % der Seitenbesucher mit Smartphone zu bedienen. Ist das möglich, ohne die komplette Website neu zu erstellen?
- Das mobile Design mit dem Look & Feel des Desktop-Designs. (Screencast vom iPhone)
Ja, es ist möglich. Aber nur, weil ich mich auch 2003 schon an das Prinzip "Trennung von Inhalt und Design" gehalten habe: Sauber strukturiertes Markup, und das Design in ein externes CSS. Entsprechende Kundenanfragen scheitern häufig genau an diesem Punkt. Eine Website mit Tabellenlayout responsive zu machen bedeutet fast immer ein komplettes Redesign.
Copyright-Hinweis
Artikeltexte und Code-Snippets: Creative Commons
CC BY-SA 4.0
Medien (Bilder, Videos, Audios) sind evtl. urheberrechtlich geschützt.
Kommentare
Über Ihren Kommentar zu diesem Artikel freue ich mich.
Wenn Sie aber Fragen haben, und eine Antwort erwarten, nutzen Sie bitte das Supportforum! Die Nutzung des Forums ist auch ohne Registrierung möglich.