Referenzen - meine Arbeiten
Machen Sie sich selbst ein Bild über meine Arbeiten. Darunter sind auch Websites, die schon über 10 Jahre alt sind. Man sieht das, aber die Seiten funktionieren halt immer noch.
Ein weiterer OnePager

lechners-elektrotechnik.de besuchen
Eine Betriebsneugründung. Da gibt es noch nicht viel zu zeigen. Eine "Web-Visitenkarte" als OnePager ist das passende Designkonzept: Alle relevanten Infos sind sofort auf der Startseite durch Scrollen erreichbar.
Elemente auf der Seite:
Navigation (Sprunglinks) – Leistungen - Vorstellung "Über mich" – Kontakt mit Kontaktformular und Rückrufanforderung
Klar, dass auch der OnePager responsiv und barrierefrei ist – und SEO-optimiert.
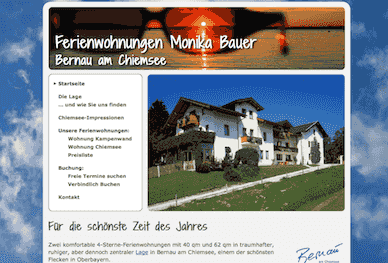
www.zimmer-chiemsee.de
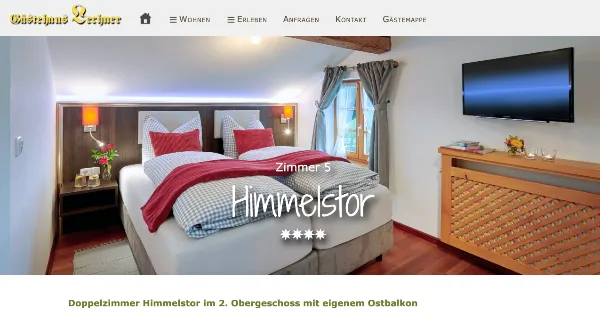
Relaunch der Homepage Gästehaus & Pension Lechner
Nach 12 Jahren war es höchste Zeit für eine Runderneuerung. Ein zeitgemäßes Design, das auf modische Gimmiks verzichtet, um Besucher nicht vom Wesentlichen abzulenken.
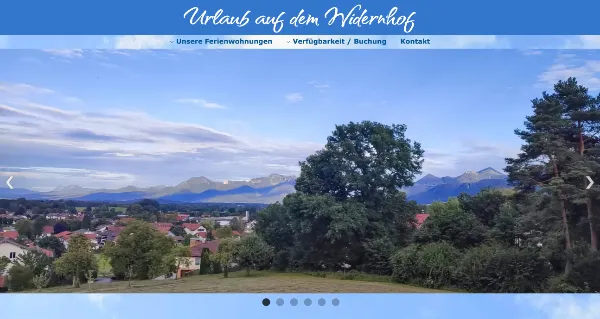
www.widernhof.de
www.widernhof.de besuchen
Relauch
Nach über 13 Jahren war eine Runderneuerung angebracht
Ein OnePager

alm-chalet-chiemsee.de besuchen
Wenn nur ein einziges Produkt verkauft werden soll – im vorliegenden Fall die Vermietung eines Chalets als Feriendomizil – dann ist das Layout der Wahl der OnePager: Alle relevanten Infos sind sofort auf der Startseite durch Scrollen erreichbar.
Elemente auf der Seite:
Navigation (Sprunglinks) – Imageslider – Beschreibung des Objekts – Lage und Anfahrt – Aktuelles – Preise – Belegungsübersicht
Klar, dass auch der OnePager responsiv und barrierefrei ist – und SEO-optimiert.
Nachtrag 29.09.2024
Die Website ist umgezogen, und läuft jetzt als Unterseite auf www.zimmer-chiemsee.de
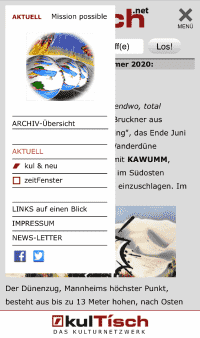
kulTisch.net
Eine Site nachträglich responsiv gemacht
Eine Site mit einem sehr individuellen Design – eben kulTisch – sollte nachträglich responsiv gemacht werden. Und dabei den Stil des Originals beibehalten. Die Entscheidung fiel auf einen einzigen Breakpoint bei 640 px, also nur für Smartphones im Portrait-Modus. Tablets erhalten weiterhin das Desktop-Layout. Ca. 300 Zeilen CSS waren dafür erforderlich. Und natürlich kommt dort auch der animierte Hamburger-Button zum Einsatz.
Sogar das alte Fancybox Version 2.0 – mit viel CSS – einigermaßen responsiv gemacht.
www.seimehof.de
Eine Arbeit aus dem Jahr 2003
Das Design im Stil der Nullerjahre. Besucher und Seiteneigner lieben es, die Seite hat einen hohen Wiedererkennungswert, und folgt keinem Modetrend. Und daran sollte sich auch nichts ändern.
Doch! Im Jahr 2019 musste sich etwas ändern. Das Design musste responsiv werden, um die inzwischen weit über 50 % der Seitenbesucher mit Smartphone zu bedienen.
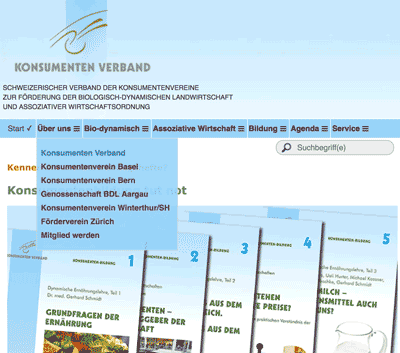
Responsives, barrierefreies Dropdown-Menü - die Zweite
Mein responsives, barrierefreies Dropdown-Menü und mein Suchscript im Einsatz.
Die Aufgabe: Eine Website aus dem Jahr 2000, erstellt mit Microsoft FrontPage 4.0, Frames, Layout-Tabellen, und allem, was 2000 en vogue war, in die heutige Zeit zu transferieren.
Um den Aufwand überschaubar zu halten – bei insgesamt über 30.000 Dateien – wurde (vorläufig) darauf verzichtet, die Seiten zu validieren.
Ebenso wurden die teilweise riesigen Datentabellen nicht responsive gemacht, sondern lediglich versucht, sie auf Smartphones ordentlich darzustellen.
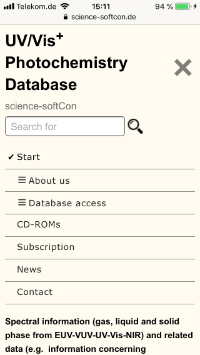
Responsives, barrierefreies Dropdown-Menü
Mein responsives, barrierefreies Dropdown-Menü und mein Suchscript im Einsatz.
Meine Leistung: Lieferung des angepassten Menü-Scripts, sowie des speziell konfigurierten Suchscripts.
Responsive Web Design (RWD)
Seit einigen Jahren betreue ich die Site der blinden Autorin und Accessibilty-Spezialistin Eva Papst hinsichtlich des optischen Erscheinungsbildes. Frau Papst erstellt das Markup (HTML, Inhalte), und ich bin für das Design verantwortlich. Im Wesentlichen also CSS und JavaScript. Optimale Lesbarkeit, angenehmes Lesen steht dabei im Vordergrund. Unter dieser Prämisse sind im Laufe der Zeit zuerst der Styleswitcher mit den Stilen "hell" und "dunkel" entstanden, und zuletzt auch ein spezielles Layout für Smartphones inklusive Schriftgrößenwahl.
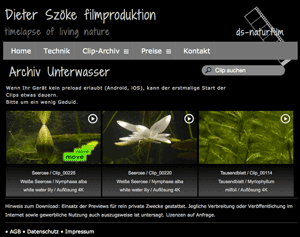
Ein "CMS" für Video-Clips
ds-naturfilm produziert professionelle Zeitraffer- oder Spezialaufnahmen, verbunden mit hochpräzisen Kamerafahrten.
Bis zu 1000 kurze Demo-Clips sollen auf der neuen Website präsentiert werden. Dazu wurde eine Art CMS entwickelt, das es dem Inhaber ermöglicht, selbst die Video-Clips einschließlich passender Beschreibungstexte hochzuladen.
Das Design ist selbstverständlich responsive. Eingesetzt wurde das responsive, barrierefreie Dropdown-Menü, sowie eine speziell angepasste Version des Suchscripts.
Die Video-Clips werden ohne Flash mit dem HTML5 <video>-Element abgespielt. Damit werden auch Tablets und Smartphones mit iOS und Android Betriebssystem unterstützt.
Eine Oldie Band
Auch eine 17 Jahre alte Website kann noch aktuell wirken, wenn sie permanent gepflegt wird. Das Design ist über die Jahre fast gleich geblieben, um für Besucher den Wiedererkennungswert sicher zu stellen. Aber unter der Haube wurde kräftig in aktuelle Technik investiert. U.a. Flash raus, HTML5 und RWD rein u.v.a.